By default, posts display in reverse chronological order on WordPress sites so that visitors see your newest posts first. This order can help to quickly drive up the number of views on these posts.

If you have a lot of content on your site however, then older posts will become buried, making it less likely that visitors will read them.
To make sure visitors can find and view all your posts, no matter when they were published, you can add internal links on your site. Linking to related posts — rather than the newest — will help visitors discover more of your content, which may keep them on your site longer.
An internal linking strategy is not limited to hyperlinking text in a post or page. You can also add a display of featured posts in your sidebar, footer widget areas, or at the end of a post. This display can feature recent posts, related posts, or random posts.
Displaying random posts is ideal for promoting all your content, regardless of publish data. While there’s no built-in functionality for reordering posts in WordPress, you can display random posts on your site by adding code to your theme file or using a plugin.
In this post, we’ll explore each of these methods so that you can ensure all posts, new and old, are being featured prominently on your site.
How to Display Random Posts in WordPress
There are two ways you can display random posts on your WordPress site. You can do so manually by adding a few lines of code to your theme’s functions.php file. This will enable you to add a shortcode anywhere on your site to display five random posts. Or, if you prefer to avoid tinkering with your site’s code, you can use the Advanced Random Posts Widget plugin.
Using the Advanced Random Posts Widget plugin, you can display the list via a shortcode or widget. This plugin has several customization options so you can control how the list of random posts is displayed. You can choose the number of posts to display and include thumbnail images, post dates, and excerpts describing the posts. You can even add HTML and CSS to completely customize the appearance of the display.
Before we discuss how you can use the Advanced Random Posts Widget to create these custom displays, let’s walk through the steps to using code to display random posts on your site.
Display Random Posts in WordPress Using Code
If you’re a more advanced user and would rather not install another plugin on your site, you can manually display random posts on your site by adding code to the functions.php file of your theme.
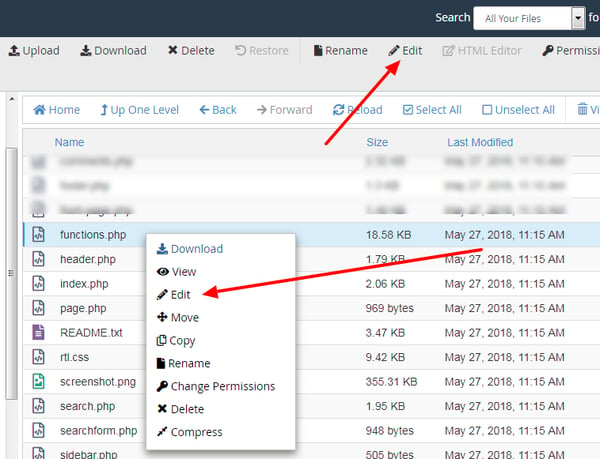
To access this file, log in to your cPanel account with your web host and click on the File Manager. Open your wp-content folder and find your themes folder. Right-click to edit it.

You can add the code below to your theme’s functions.php file between the PHP tags. The PHP tags look like this: <?php.....?>
function wpdean_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby'=> 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
}
else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpdean-random-posts','wpdean_rand_posts');
add_filter('widget_text', 'do_shortcode');
This code will create a function for displaying five random posts from your site and enable the shortcode [wpdean-random-posts]. You can now add this shortcode inside any post, page, or text widget to display a list of five random posts.
If you’d like to display more (or less) posts, just change the “5” in this line of the code snippet to the number you want:
‘posts_per_page’ => 5
Because making a mistake in the functions.php file can break your site, it’s only recommended for users with some technical expertise. If you’re a beginner, then you’ll be better off using a plugin to create a display of random posts on your site.
Display Random Posts in WordPress Using a Plugin
The Advanced Random Posts Widget plugin provides two different options for adding a list of random posts to your WordPress site. You can use the widget to add the list to your sidebar or you can use the shortcode to add the list anywhere on your site.
Let’s take a closer look at each option below.
Display Random Posts in Sidebar
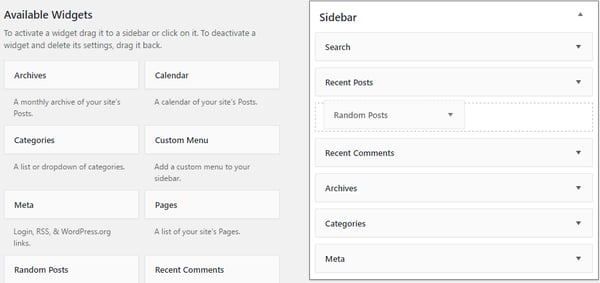
Once installed, the Advanced Random Posts Widget plugin adds a widget to your WordPress dashboard. After clicking on Appearance > Widgets, you’ll see a widget labeled “Random Posts.” Drag and drop it into your sidebar.

In your sidebar, you can click on the widget to expand its settings. You’ll see six tabs: General, Posts, Taxonomy, Thumbnail, Extras, and Custom CSS.
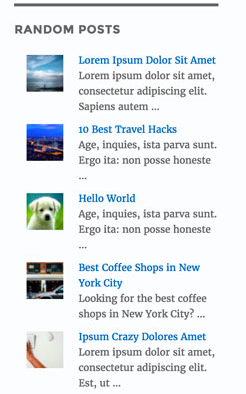
Clicking through these tabs, you’ll see a range of customization options. You can include image thumbnails and customize their size and alignment. You can also include excerpts and customize their lengths. Below you can see a random post display that includes thumbnails and excerpts.

While one of the main benefits of displaying random posts is to promote as much of your content as possible, you may have some exceptions. Posts dedicated to your company’s biggest conference, for example, might not be the best fit for this display. With the Advanced Random Posts Widget, that’s no problem. You can configure the widget’s settings to only display posts from specific categories or tags in the Taxonomy tab.
If you have coding knowledge, you can even add custom CSS and HTML to modify how the display appears on the front end of your site.
Once you’ve configured the widget’s settings to your liking, you can save your changes. A list of random posts will now show in the sidebar of your site.
Display Random Posts Anywhere on Your Site
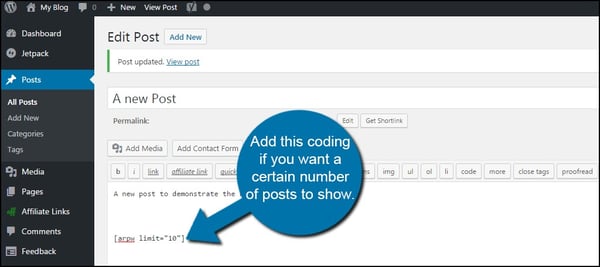
If you’d like to display the list of random posts anywhere else on your site — say, at the end of a post — you can use the shortcode that comes with the plugin: [arpw].
You simply need to copy and paste this shortcode into any post or page to display a list of random posts.
You can control the number of posts included in the display by adding limit=”x” to the shortcode. For example, if you want a list of 10 random posts to display within a post, you’ll add the following shortcode: [arpw limit=”10″].

Please note that you won’t be able to leverage any of the other customization options available via the widget.
Create Your Display of Random Posts
Using either of the methods above, you can display a list of random posts on your WordPress site. This can help promote all your content — not just your latest posts — and get visitors to view more pages on your site.