Sign up. Subscribe. Try for free. Download now. Learn more. These are just a few call-to-action (CTA) examples that you see online, whether you’re listening to music, online shopping, or reading an article.

To convince visitors on your site to take a desired action, CTAs like these must be carefully designed and placed on the page. Using contrasting colors, first-person pronouns, and visual cues like arrows are just a few best practices for creating persuasive and effective CTA buttons.
Before we explore some tools that can help you design buttons that boost your conversion rate, let’s look at what CTA buttons are and why they matter to your business.
What are call-to-action buttons?
Call-to-action buttons are clickable elements on a web page designed to turn visitors into leads, that is, to increase conversion rates. Basically, they tell your visitors what to do next. They can be placed anywhere on your website — from a pricing page to a blog post — to guide visitors through the conversion funnel. Most buttons will send visitors to a landing page that prompts them to complete the action.
You want to turn visitors into leads, leads into customers, and customers into promoters. One button can’t do it all. To serve these different purposes and audiences, you’ll need to carefully design and place multiple CTAs in your WordPress posts or pages. Size, color, copy, and positioning are just a few factors that may impact the success of your buttons.
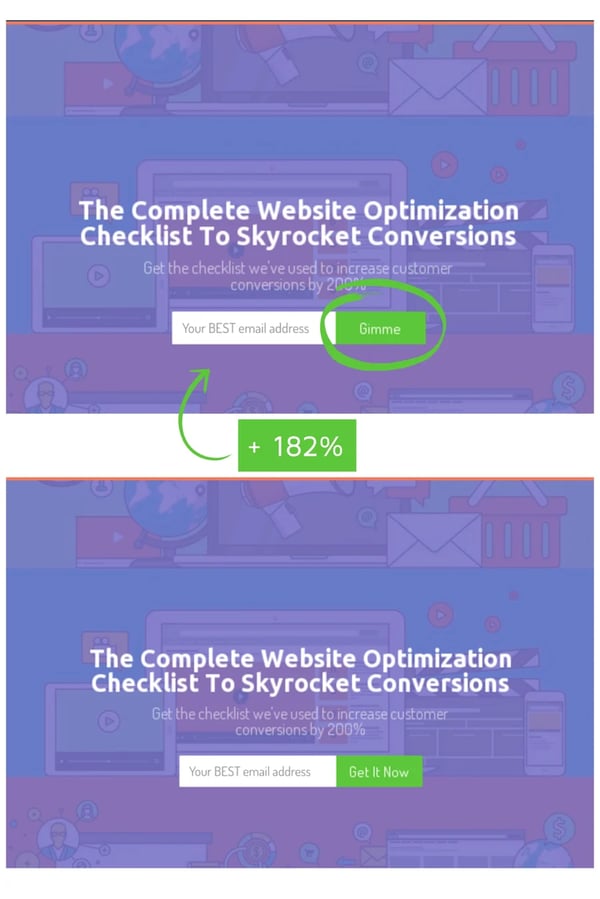
You can use A/B testing to easily analyze and improve these different elements of a CTA. For example, Sumo was able to test how changing the copy of their button from “Get it Now” to “Gimme” impacted their conversions and collected 182% more email addresses with this one change.

Let’s look at a few more examples of high-converting CTAs before discussing how you can create your own.
CTA Examples
Call-to-action buttons provide your visitors a gateway from the content they already like to more resources they want. Let’s briefly look at a few examples of ways you can use buttons strategically to incentivize prospects to stay on your site rather than bounce off to the next destination.
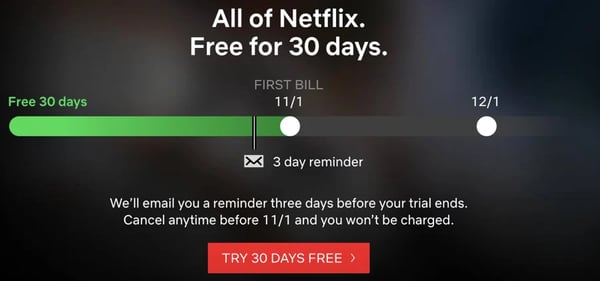
First, provide specific information that sets clear expectations and fosters trust. In the Netflix example below, the company uses a CTA button that encourages visitors to “Try 30 Days Free.”

This CTA button provides prospects with a lot of clear information, including the cost (free), duration (one month), and type of offer (a trial). The copy above the CTA builds trust by transparently addressing potential objections so that every element of the landing page is reinforcing why the prospect should sign up for the trial.
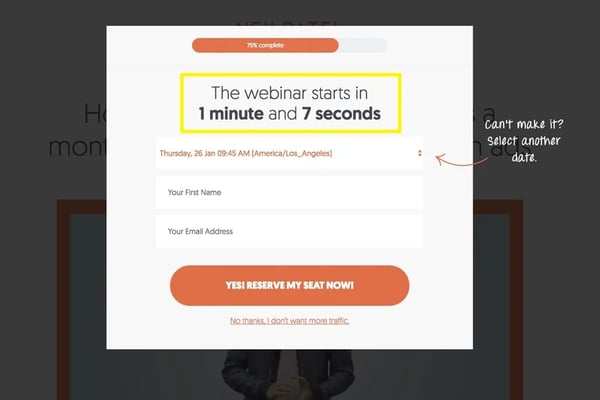
You can also use buttons to instill a sense of urgency in prospects. In the example below, Neil Patel combines a countdown clock with bold phrasing in his CTA buttons to convince prospects that they can’t afford to wait to reserve their spot for his next webinar. Notice that he also provides prospects another choice: to say “No thanks, I don’t want more traffic.” This messaging reinforces that clicking no or exiting out of this offer would be a missed opportunity.

There are many strategic decisions you have to make when designing and placing CTA buttons on your site. You can simplify the process by using plugins.
Plugins to Add CTA Buttons in WordPress
- WordPress Calls to Action
- AMP for WP
- Shortcodes Ultimate
Plugins make it easy to add CTA buttons to your WordPress posts and pages. Let’s look at a few options that will help boost conversions on your site without any coding required.
1. AMP for WP
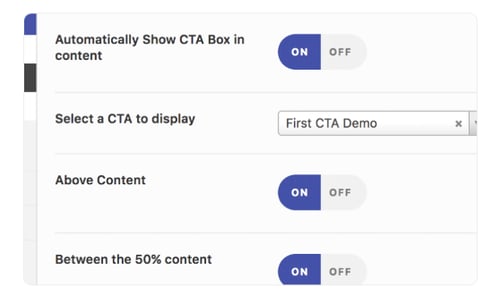
Once you install the AMP for WP plugin on your site, you'll need to purchase the AMP CTA extension. Once that’s activated, you’ll see two available options on your dashboard for adding CTAs to your posts or pages. You can create a CTA Bar (a sticky notification bar that scrolls with the page), or CTA Box. Boxes can be placed above, below, or in the middle of your content by activating the "Automatically Show CTA Box in content" feature as shown below.

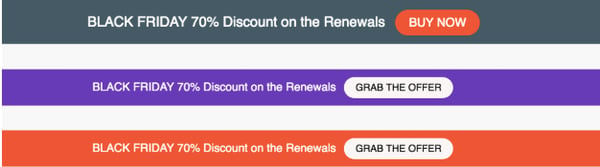
You can customize both the CTA buttons and bars to match the look and feel of your site and prompt your visitors to take action. Below are some examples of each that are available via this extension.

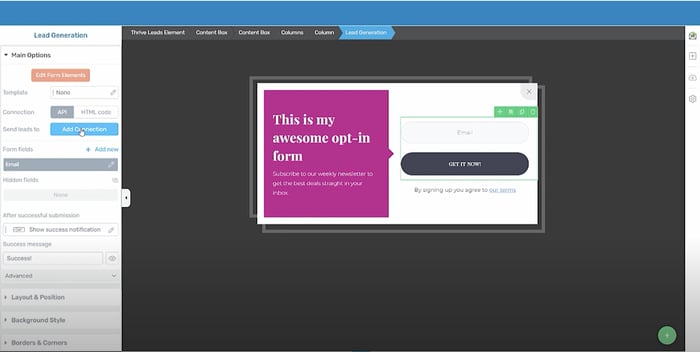
2. Thrive Leads
Thrive Leads is a versatile call-to-action plugin you can use to create a variety of CTA types for your WordPress website and email opt-in forms. The plugin mainly focuses on helping users build email lists, but can also be used for different promotions on your website - both mobile and desktop. The drag-and-drop editor is simple to use, and the plugin comes with advanced features like targeting, A/B testing, and actionable reporting.

3. Convert Pro
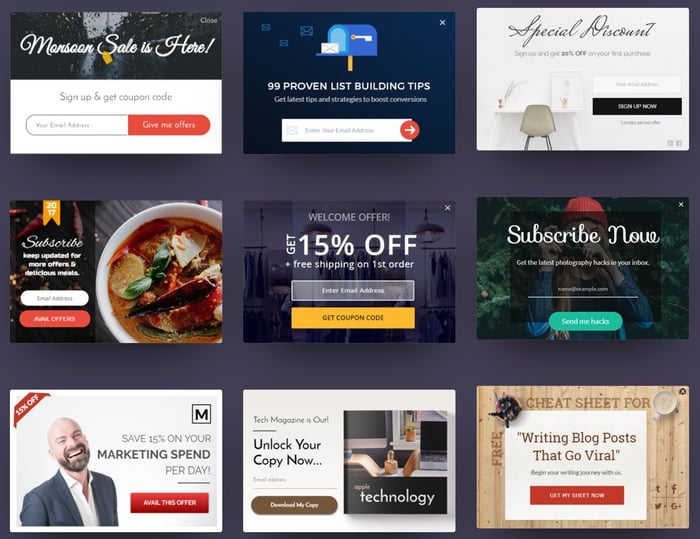
Convert Pro is an email opt-in and lead generation plugin that makes it easy attract and convert website visitors. Convert Pro comes with a large library of templates designed with conversion goals in mind. You can simply install the one you like, or use the drag-and-drop editor to have complete control over your design. The plugin also comes with a ton of different options for targeting and triggering. Below are some of the templates that come with Convert Pro.
 CTA buttons are essential for guiding your prospects through the conversion funnel. With one of these plugins, it’ll be easy to add these essential web page elements to make your site visits count and convert.
CTA buttons are essential for guiding your prospects through the conversion funnel. With one of these plugins, it’ll be easy to add these essential web page elements to make your site visits count and convert.