Genesis has become one of the most popular Wordpress theme frameworks by providing what WordPress users want and need. Prioritizing simplicity, speed, and security, while offering a host of built-in SEO-friendly features, Genesis is a framework that offers users a comprehensive foundation for a successful website. That being said, while Genesis excels in these critical capabilities, intuitive design customization is not one of the theme’s strong points.

To implement a new custom theme, Genesis users often need to resort to custom coding or hire a web developer. Instead of investing time and money towards contracting a developer or learning the skills yourself, you may want to consider a number of third-party plug-ins that allow for easy Genesis child theme customization, all without writing one line of code. Below, we explore how you can use these tools to customize your Genesis child theme without code.
Third-Party Genesis Customization Themes
The saying goes “if you build it, they will come.” Because Genesis themes often require a significant amount of coding to make site edits, several third-party customization tools have emerged, offering no-code and low-code options for website administrators.
Genesis Customizer
The Genesis Customizer plug-in allows for an intuitive ‘point and click’ user experience, allowing everyday people to make customizations to their websites. This plug-in allows you to edit colors, typography, spacing, dimensions, as well as header and footer elements.
The Customizer plug-in consists of three core elements: the blank child theme, the core functionality engine plug-in, and the Pro add-on. The blank child theme is completely empty and ready for immediate customization. This allows for automatic updates to the site code without losing any customizations to the child theme, allowing site administrators to keep the site secure at all times.
Genesis Extender
This flexible plug-in from Cobalt Apps allows Genesis users to create a completely unique and engaging design for your website without any coding experience needed. The tool is compatible with any Genesis Child Theme, allows users to create unlimited content blocks, edit the theme from the front-end with a real-time preview window, and incorporate Google Fonts to further add to their site’s typography. After installing and activating the plug-in, you will notice two new options under the Genesis tab in your menu: Extender Settings and Extender Custom.
With Genesis Extender, you will be able to create a static homepage and assemble content and widgets sections. Using a visual design tool, you can create a custom new content layout for your website, building an intuitive user experience for your site visitors.
Genesis Extender Features
-
It’s a very light plugin, so it will not add extra burden on your server
-
Works with any Genesis Child Theme
-
No coding skills required.
-
Create widgetized static homepages
-
Create unlimited content blocks
-
Edit theme’s style from the front-end with real-time preview
-
Use Google font to style typography
Design Palette Pro
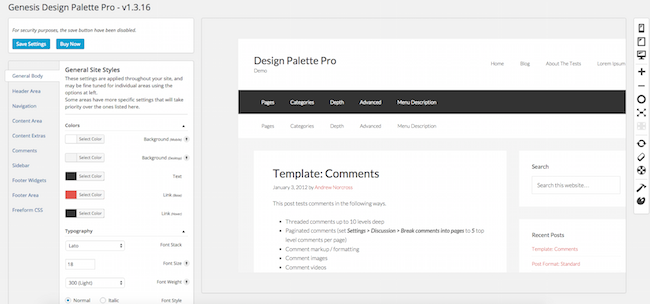
Design Palette Pro is a highly popular customization tool for a code-free redesign of your Genesis child theme. The tool comes equipped with an intuitive user interface that makes customization quick, easy, and efficient. After installing Design Palette Pro, you will be presented with a two-part user interface that presents editable content on the left-hand side of the page, and desktop/mobile previews of your changes on the right-hand side. This allows you to edit the typography, colors, and spacing of your website.
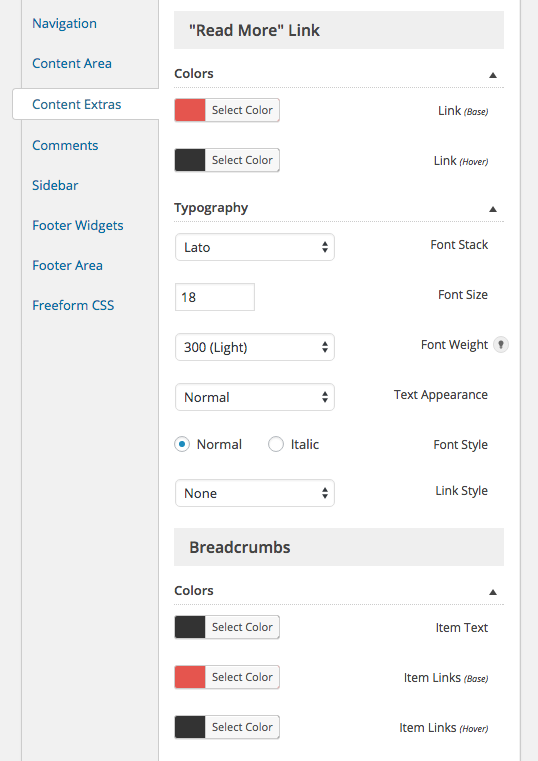
If the settings mentioned above are the skin and bones of your website, the ‘Content Extras’ menu brings the soul. Under this setting, you will be able to adjust the components that allow for a more informed and intuitive site experience such as ‘read more’ links, author bios, and breadcrumbs. Design Palette offers you full control over the parameters mentioned above and gives you the ability to change each of these parameters as needed,
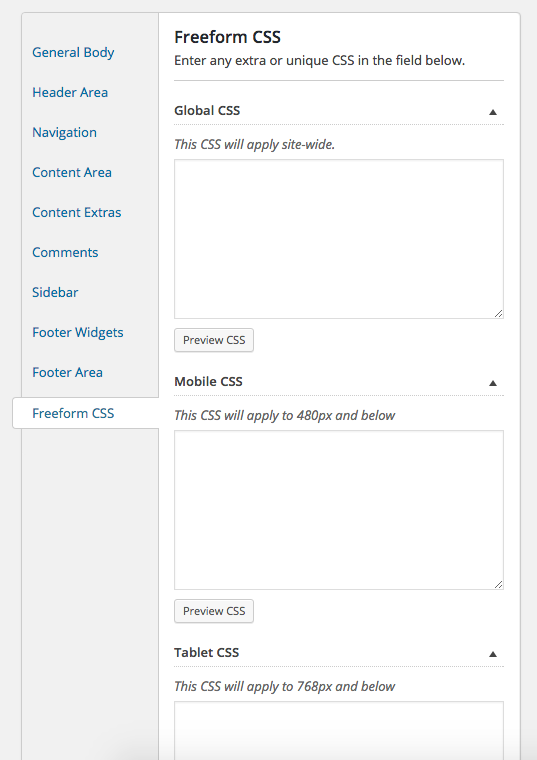
While this article is primarily serving Genesis users with no prior coding knowledge, Genesis still allows for custom CSS coding for those with some web design skills. If you have some CSS coding knowledge and would like to incorporate your own CSS customization, you can drag and drop your code here, and save it. The Genesis Design Palette Pro plug provides you with a custom box to upload desktop, mobile, and tablet CSS codes separately.
Design Palette General Settings
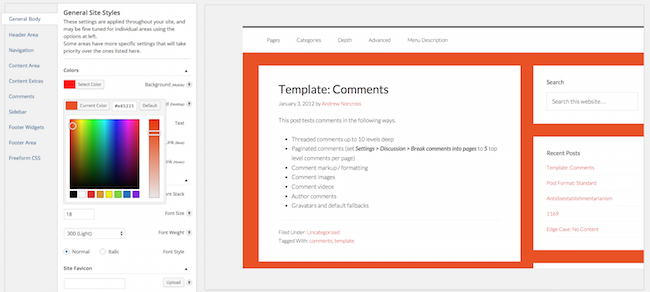
In the general settings, you will have options to change the color of the background, text color, link color etc. You also have the option to upload custom favicon for your site in the general settings section.
Design Palette Header Settings
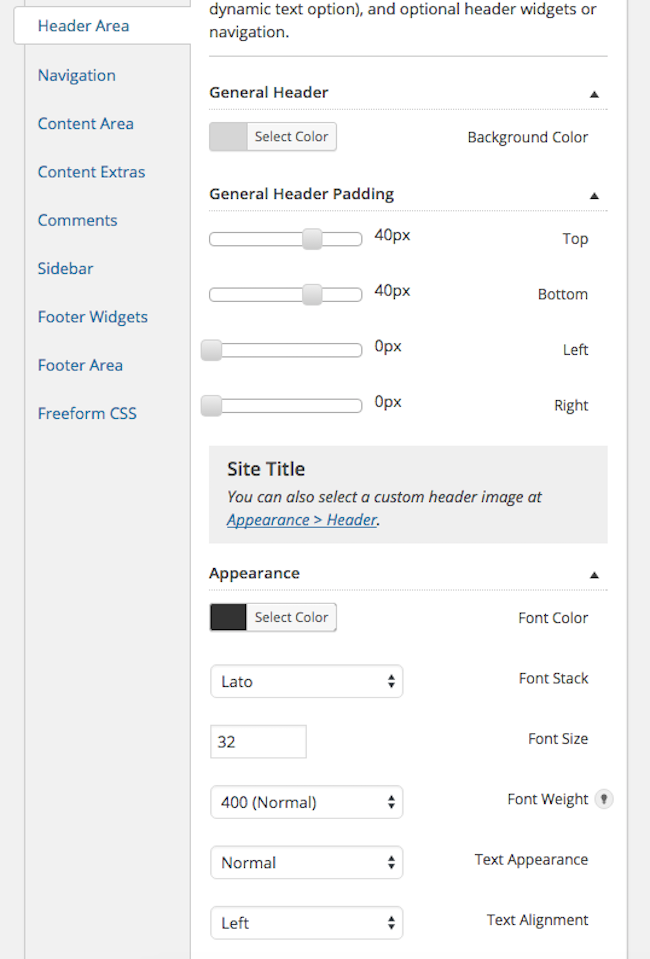
The header is one of the most important section for any website, with this plugin you will have a firm grip as far as the look and feel of your header section are concerned. In the header settings, you will have a comprehensive option to play around with the height, width padding, font color, font size, color combination and a lot more.
Navigation Settings
Same for the navigation settings, you will have the options to change the color, padding, typography options, standard item color, active item color and a lot more.
Content Extras
In the content extras, you have some important settings which will enhance the overall quality of your site such as the read more link, the author bio, breadcrumbs etc. You will have the complete control over the parameters mentioned and you can change the look and feel of each by changing the color, padding, typography for all these parameters as per your requirement.
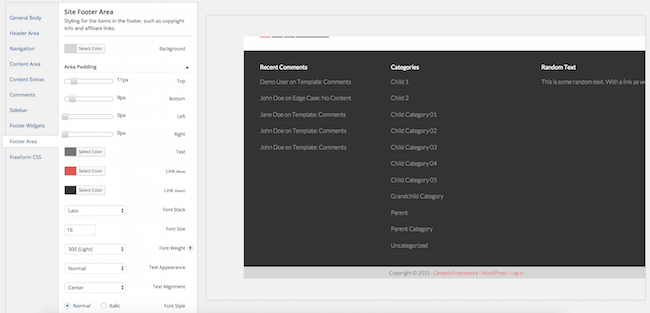
Footer Settings
The footer is another very important section for a site, the footer section includes the copyright text and other important links. In the footer settings area, you will have the full control to change the look and feel of the typography of this important section.
Custom CSS
Though we are talking about the coding free customization here, both the tools mentioned here provides you an option to write your custom CSS code because there will be a number of advanced users who would like to write some custom code for their design and you can place your code in this custom CSS section and save it.
The Genesis Design Palette Pro plugin offers you a custom box to place the CSS code for desktop, tab and mobile phone version separately.
Final Word
Both Genesis Extender and Genesis Design Palette Pro offer you an easy solution to customize your Genesis child themes without coding.
Your website’s design is a key element for establishing your brand while enabling a smooth and enjoyable user experience. By removing code, both these third-party plug-ins provide users of all skill sets with the power to customize their Genesis child themes. These tools have already built a sizable user-base for their ease of use and support from the developer.