Elementor's Maintenance Mode makes it easier than ever to build a maintenance mode site. This feature allows you to create a maintenance mode site that tells visitors you’re making updates and provides a timeline for the completion of the maintenance. It’s a friendly notice informing visitors to come back to your site later, and avoids interruption in the visitor experience.

The WordPress page builder Elementor offers this feature for free to its customers. Learn how to create one and see a couple of examples in action below.
What is Maintenance Mode?
Maintenance mode is a user-friendly message on your site notifying visitors that your website is under maintenance. This setting is helpful when you need to make major website changes that would affect the visitor experience.
For example, some major website changes may include fixing a bug, changing the site design, or switching servers.
Maintaining your WordPress website in these ways means visitors can continue to read your blog, download your resources, purchase your products, or otherwise engage with your business online.
But some of these maintenance tasks require downtime. To pose as little interruption to the visitor experience as possible, you’ll need a maintenance mode site like the one below when making those changes.

Why Create a Maintenance Mode Site
Most site maintenance doesn’t require any downtime. You can publish content, update your themes, and make minor site changes without disturbing the visitor experience.
However, some site maintenance may take several hours. You might have to manually make substantial changes to your theme or launch a redesign of your site, which will affect the front-end of your site. That's why it’s too risky to conduct the maintenance while visitors are browsing your content or making a purchase.
The solution is to set up a staging website, so you can make changes to your website in a test environment. Then, when the new changes perform well, you can push them to your live website with confidence.
You'll also need to set up a maintenance mode site to tell visitors about what’s happening, provide an estimated timeline for when maintenance will be done, and offer other links to visit.
How to Automate Maintenance Mode Elementor
There are two options for putting your WordPress website in maintenance mode. You can do so manually by adding code to your functions.php file. Or you can automate some of the process by using a maintenance mode plugin like Elementor.
The manual option is less ideal: it requires you to add code to the functions.php file and publishes a rather austere maintenance mode page.

Using Elementor, on the other hand, allows you to create a custom maintenance mode site without any coding.
Now that we understand the benefits, let's walk through how to create a maintenance mode site with Elementor.
How to Create a Maintenance Mode Site With Elementor
Elementor comes with a free built-in maintenance mode feature. Learn how to create your maintenance mode site by following the steps below.
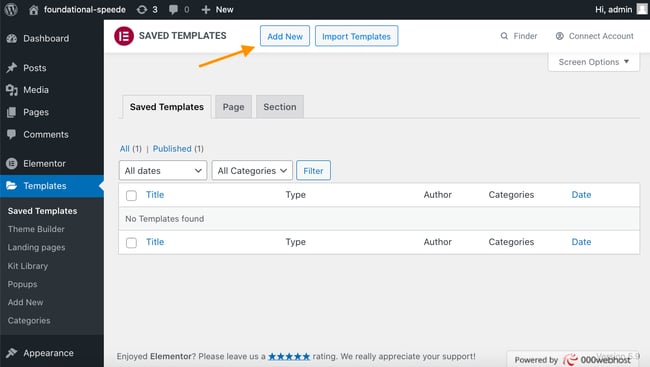
1. In your WordPress dashboard, go to Templates > Add New.

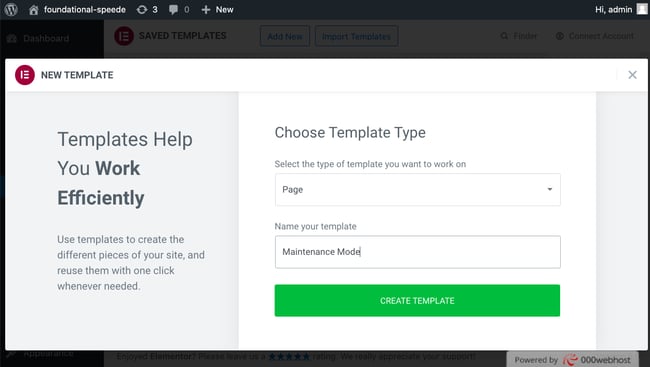
2. Select Page as the template type and name it “Maintenance Mode.” Click Add template.

3. Click the gear icon in the bottom left corner.
![]()
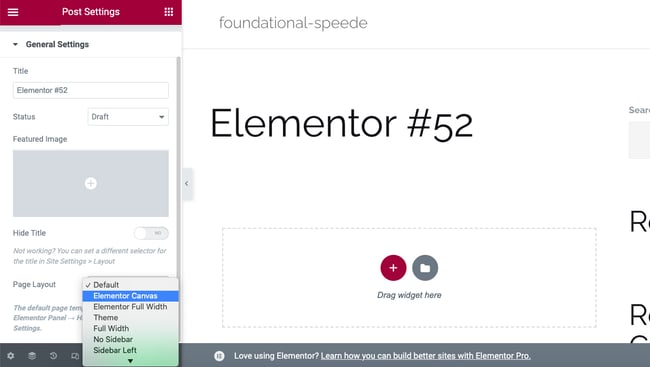
4. Under Page Layout, select Elementor Canvas from the dropdown menu.

5. Then, click the folder icon to add a new template to the page. You can select a pre-built maintenance mode template and customize it, or create your own from scratch.
![]()
Note: As of January 2022, Elementor has deprecated its pre-built maintenance mode templates as it's renewing its Template Library. You can expect new and improved templates to be uploaded shortly. In the meantime, try creating your own maintenance mode template. Here's a super simple example I whipped up in seconds.

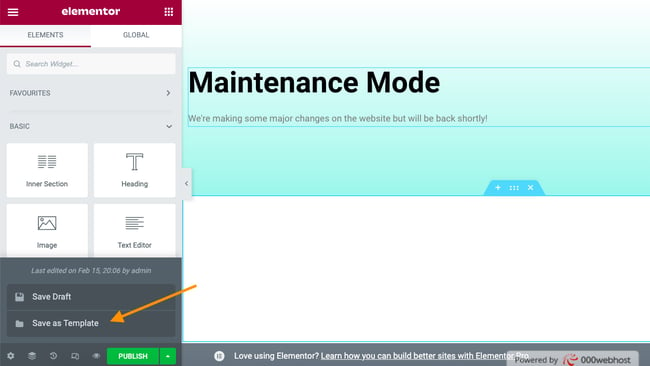
6. Click Save as Template.

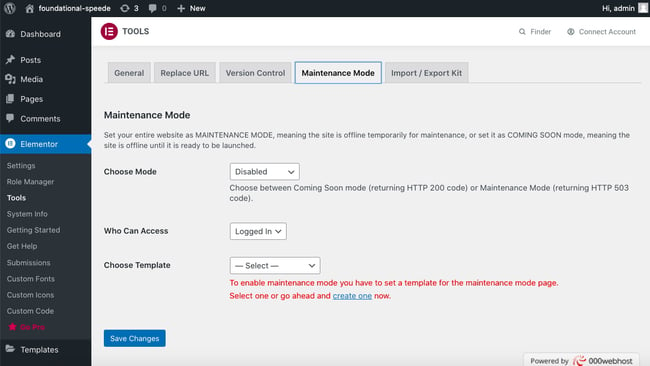
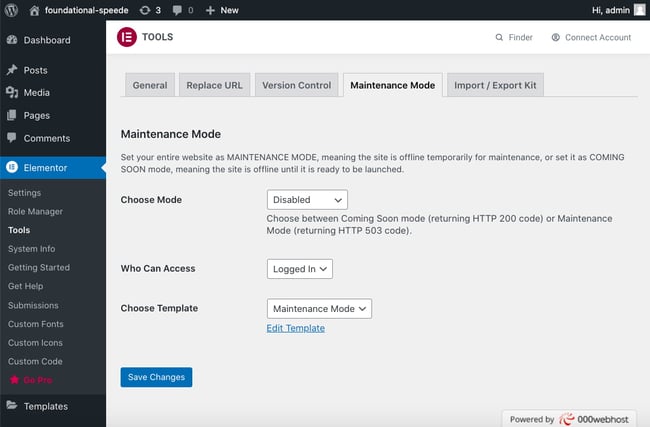
7. Go to Elementor > Tools. Click the Maintenance Mode tab.

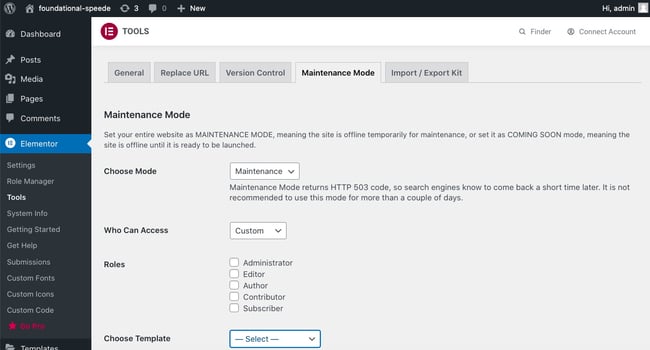
8. Under Choose Mode, select Maintenance from the drop-down menu.
9. Under Who Can Access, select Logged In to allow anyone who logs into your site to not see the maintenance mode template or choose Custom to select all the user roles who can bypass maintenance mode, like administrators, editors, and authors.

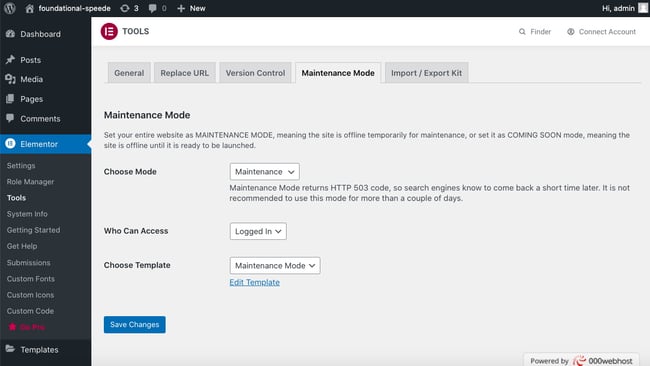
10. Under Choose Template, select Maintenance Mode (the template you just created).

11. Click Save Changes.
The maintenance mode is now activated. You should see a red button on the top WordPress bar with the text: Maintenance Mode ON.
How to Take Your Site out of Maintenance Mode With Elementor
After you’ve finished making changes, you can relaunch your website easily.
1. Go back to Elementor > Tools.
2. Click the Maintenance Mode tab.
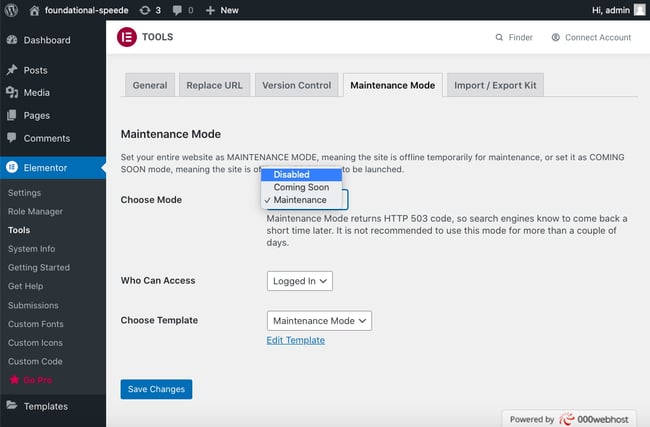
3. Under Choose mode, select Disabled from the drop-down menu.

4.Click Save Changes.

Maintenance Mode Page Templates
Elementor offers a variety of page templates you can customize to fit your brand message. Previously, it offered six pre-built maintenance mode templates. But as mentioned earlier, Elementor is renewing its Template Library and has deprecated these six templates. However, if you've already downloaded one of these templates and have it in use, you can keep doing so.
Let's take a look at some of the templates from its archive. While you may not be able to use them, they can serve as inspiration when designing your own.
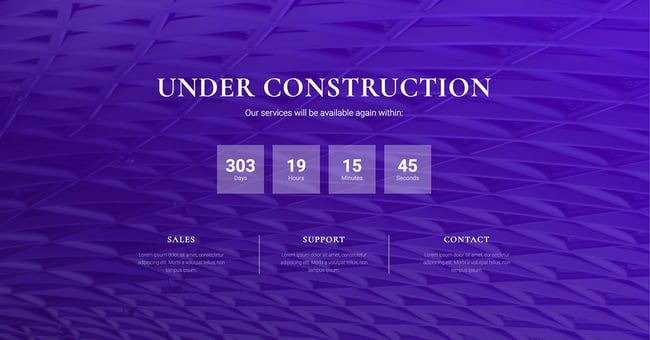
1. Maintenance Mode Template with Countdown Timer

The maintenance mode template design above is perfect for pre-planned site updates. If you know the completion time of the maintenance, you can add a countdown clock to the page to entice visitors to come back.
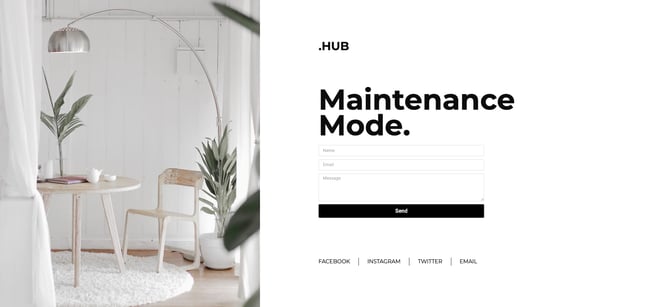
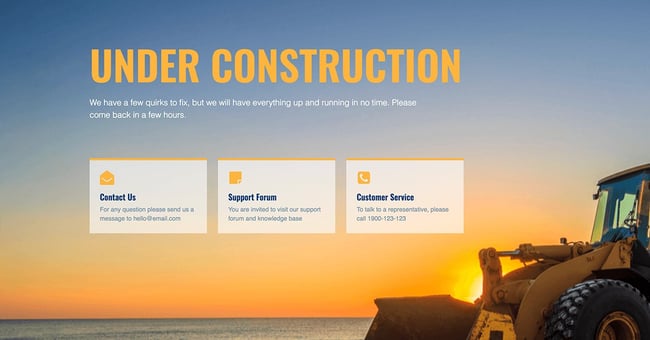
2. Maintenance Mode Template with Contact Info

For unexpected website fixes, you can use the template design above to provide your visitors with a quick notice about the site maintenance. You also can include your contact details on the page if customers need support in the meantime.
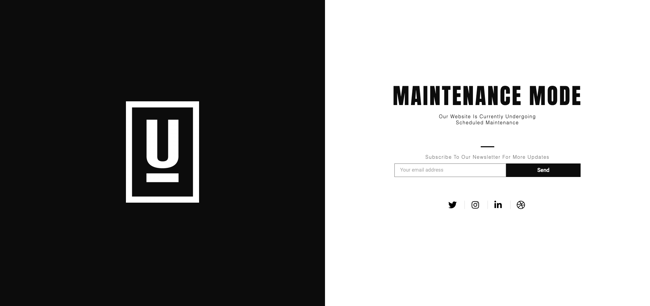
3. Maintenance Mode Template with Social Icons
.jpg?width=650&name=Maintenance-Mode-3%20(1).jpg)
This template design is ideal for sites that have repeated maintenance periods, like an annual conference site. Once the event is over, you can use the template design above to provide your visitors with a quick note that you're revamping the site for next year's event. You also can include social media icons to drive website visitors to your active social channels so they stay engaged.
4. Maintenance Mode Template with Contact Form
The maintenance mode template design above is perfect for converting visitors, even during maintenance. Instead of bouncing from your site possibly to never return again, visitors can fill out the contact form to get in touch with you.
Elementor offers several other templates for you to customize into a maintenance mode site. Check out the template library here.
Maintaining Your WordPress Website With Elementor
Website maintenance is necessary to ensure your site works properly. With a maintenance mode site, you can inform visitors about routine and unexpected site maintenance. Also, Elementor makes it easy to build a maintenance mode site with its premade templates. Take the time to maintain your website while still providing a positive visitor experience.
Editor's note: This post was originally published in November 2019 and has been updated for comprehensiveness.