Typography is a website design technique for arranging and styling text to make it easy to read, skim, and process on any device.

There are several ways to set and customize WordPress typography: you can pick a theme with a Google Fonts integration, use built-in settings in the post and page editor, or use a page builder. But for even more functionality and control over your typography, you need a WordPress plugin.
In this post, we'll explore WordPress typography plugins that enable you to upload custom fonts, resize fonts, add subtitles, style help text, set breakpoints for titles, and more.
Best WordPress Typography Plugins
The plugins below will help WordPress users who are searching for more options and settings to customize the typography of their site.
Some plugins offer an easy way to add custom fonts to elevate the design of a WordPress website. Some allow users to resize text, control spacing between characters and lines of text, add line breaks, and change other factors that affect the reading experience. Let's get started.
1. Fonts Plugin
Best for: Embedding Google and Adobe Fonts

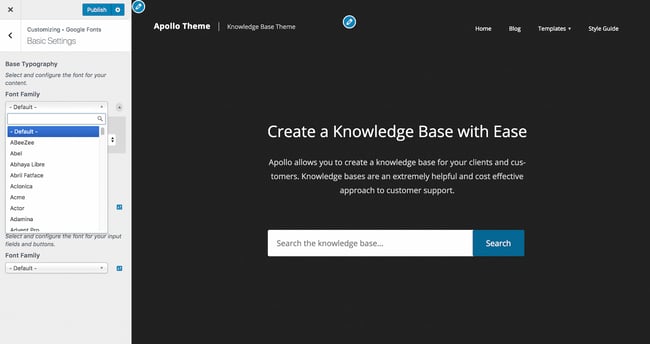
Fonts Plugin is a free plugin that gives WordPress users access to the Google Fonts and Adobe Fonts libraries. With this plugin, you can choose from over 1000 Google and Adobe fonts, use multiple fonts across your site, and test different options with the plugin's live preview feature in the WordPress Customizer.
For more ways to customize the typography of your website, like font size, letter spacing, and line height, you can upgrade to the premium version, Fonts Plugin Pro.
If you'd like to watch a step-by-step tutorial, check out this video by Brainstorm Force which outlines how to add custom fonts to WordPress using the Fonts plugin, among other options:
2. Easy Google Fonts
Best for: Custom font controls
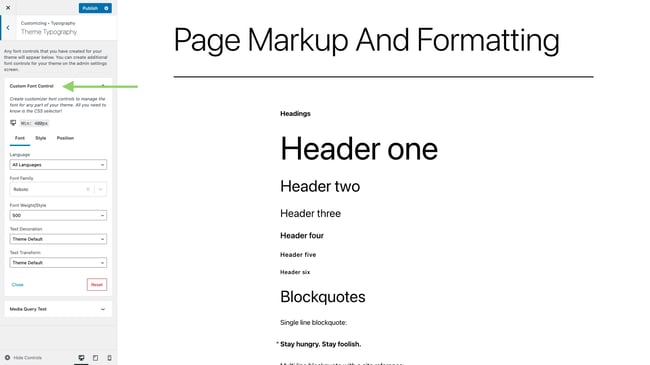
 Easy Google Fonts is one of the best plugins for customizing the typography of your WordPress website. Like Fonts Plugin, it allows you to choose from hundreds of Google Fonts and preview them in the Wordpress Customizer before adding them to your site.
Easy Google Fonts is one of the best plugins for customizing the typography of your WordPress website. Like Fonts Plugin, it allows you to choose from hundreds of Google Fonts and preview them in the Wordpress Customizer before adding them to your site.
While it allows access to a smaller number of Google Fonts than the Fonts Plugin, it's unique in that it allows you to create custom font controls and rules in the admin area, which will immediately appear in the WordPress Customizer.
Check out this video by the plugin developer, Titanium Themes, for a tutorial on how to use this plugin:
3. WP-Typography
Best for: Styling special characters like hyphenated words and fractions
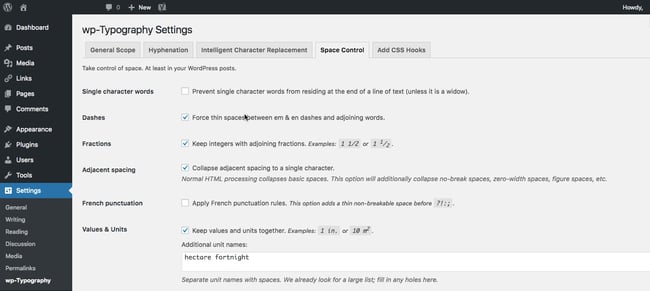
 WP-Typography is a free plugin that adds customization options to WordPress's out-of-the-box typography settings. You can:
WP-Typography is a free plugin that adds customization options to WordPress's out-of-the-box typography settings. You can:
- add hyphenation rules, like disallowing hyphenation of headings.
- automatically replace characters with the appropriate alternatives, like trademark or registration symbols, ellipses, and pretty fractions.
- control spacing by enabling wrapping after hard hyphens or forcing spaces between em and en dashes and adjoining words, for example.
- add CSS classes and hooks for styling ampersands, acronyms, and other text.
4. Use Any Font
Best for: Embedding any custom font
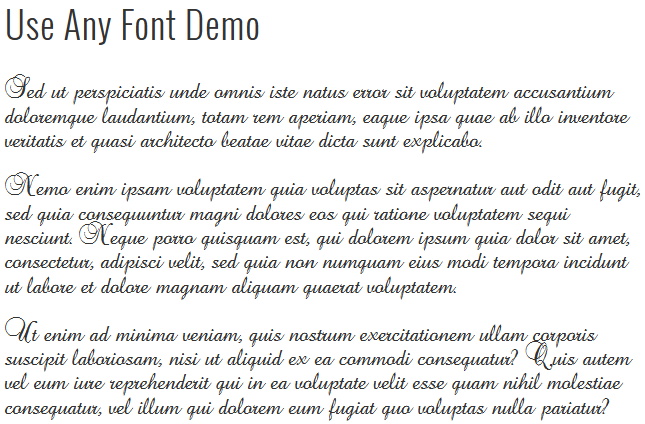
 Use Any Font is different from other WordPress typography plugins in that it allows you to upload any custom font to your WordPress website. You just need to upload one font format (either EOT, TTF, or WOFF) and the plugin will convert it into the other required formats automatically. Enabling you to upload any custom font offers another advantage: you can store your font on your own server instead of relying on another, which may have slower load or uptimes.
Use Any Font is different from other WordPress typography plugins in that it allows you to upload any custom font to your WordPress website. You just need to upload one font format (either EOT, TTF, or WOFF) and the plugin will convert it into the other required formats automatically. Enabling you to upload any custom font offers another advantage: you can store your font on your own server instead of relying on another, which may have slower load or uptimes.
Finally, while you're not restricted to a certain font library, you can choose from almost 24,000 fonts in the Use Any Font plugin's collection.
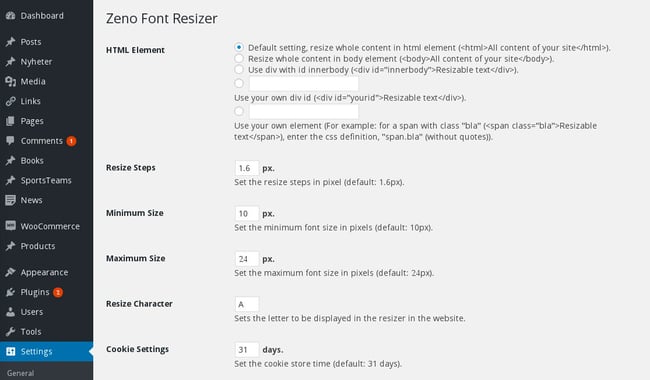
5. Zeno Font Resizer
Best for: Letting repeat visitors change the font size
 Zeno is one of the best font resizer plugins. Using this plugin, you can add a resizer widget to the sidebar of your site. This allows visitors to resize the font of your site, making it smaller or larger according to their accessibility needs or preference.
Zeno is one of the best font resizer plugins. Using this plugin, you can add a resizer widget to the sidebar of your site. This allows visitors to resize the font of your site, making it smaller or larger according to their accessibility needs or preference.
In the backend, you can control which sections of text are resized and the minimum and maximum font size. You can also set a cookie store time so the font size remains the same when a visitor returns to your site within that specified time period.
6. Secondary Title
Best for: Adding subtitles
 Secondary Title is a free plugin for adding secondary titles — or subtitles — to your posts, pages, and custom post types. This can improve the readability and skimmability of your website.
Secondary Title is a free plugin for adding secondary titles — or subtitles — to your posts, pages, and custom post types. This can improve the readability and skimmability of your website.
You can configure the plugin to automatically display subtitles alongside any primary title, on certain post types, or on posts in specific categories. You can also use shortcodes or PHP to add subtitles to specific content on your site.
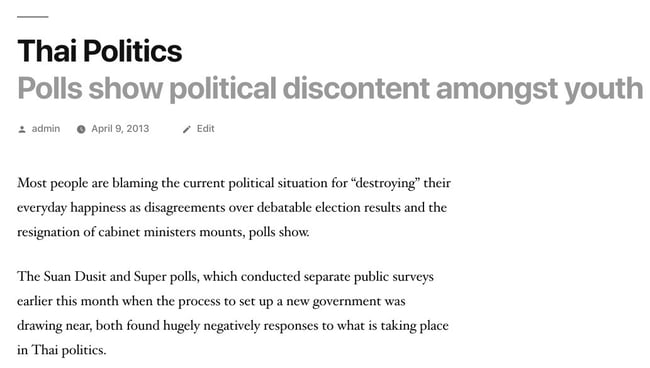
7. Page Title Splitter
Best for: Setting breakpoints in title
.png?width=650&name=screenshot-3%20(1).png) As the name implies, the Page Title Splitter plugin is a tool for splitting up a lengthy title so it spans multiple lines. You can set individual breakpoints in the title of your posts and pages by simply clicking where you want the marker to appear.
As the name implies, the Page Title Splitter plugin is a tool for splitting up a lengthy title so it spans multiple lines. You can set individual breakpoints in the title of your posts and pages by simply clicking where you want the marker to appear.
It's important to note that this plugin is ideal for desktop views only. If you're using a responsive theme, then breakpoints will be added automatically on mobile devices and smaller screen sizes. To remove these custom breakpoints on other screen sizes, you'll have to adjust the CSS.
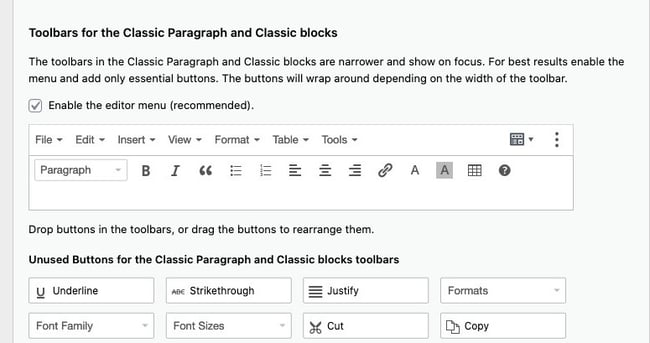
8. Advanced Editor Tools
Best for: WordPress users that prefer the look of the Classic Editor
 Advanced Editor Tools (formerly known as TinyMCE Advanced) is a free plugin that allows you to leverage the full power of the Gutenberg block editor while having the familiar look and feel of the Classic editor.
Advanced Editor Tools (formerly known as TinyMCE Advanced) is a free plugin that allows you to leverage the full power of the Gutenberg block editor while having the familiar look and feel of the Classic editor.
This plugin provides a "Classic Paragraph" block so you can continue to use the familiar TinyMCE editor for most tasks, like bolding, aligning, and uppercasing text. You can add, remove, and arrange the buttons in this toolbar in order to easily change the font family and font size of text, for example.
In short, while this plugin doesn't add new typography control options to your WordPress editor, it does allow you to control which are readily available so you can most easily customize and control the font on your site.
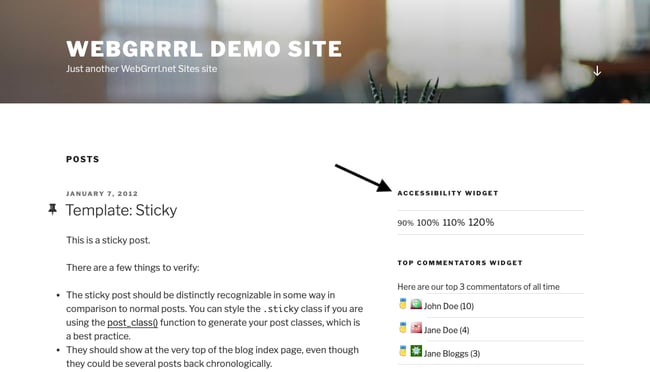
9. Accessibility Widget
Best for: Letting new visitors change font size
 Accessibility Widget is another free font resizer plugin for making your WordPress site more accessible. By default, it provides four resizing options — 90%, 100%, 110%, and 120% — in the side bar, which users can use for increasing or decreasing the font size on site website. You can configure the plugin to change these options to small, normal, and large, for example.
Accessibility Widget is another free font resizer plugin for making your WordPress site more accessible. By default, it provides four resizing options — 90%, 100%, 110%, and 120% — in the side bar, which users can use for increasing or decreasing the font size on site website. You can configure the plugin to change these options to small, normal, and large, for example.
Unlike the Zeno Font Resizer, this plugin doesn't have an option for you to configure cookie settings so visitors will have to resize font every time they visit your site.
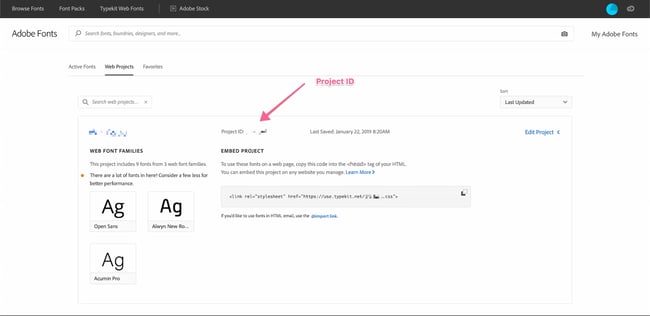
10. Custom Adobe Fonts (Typekit)
Best for: Embedding Adobe Fonts
 Custom Adobe Fonts (previously known as Typekit) allows WordPress users to embed Adobe Fonts onto their website. Currently, it only works with following themes and page builder plugins:
Custom Adobe Fonts (previously known as Typekit) allows WordPress users to embed Adobe Fonts onto their website. Currently, it only works with following themes and page builder plugins:
- Astra Theme
- Beaver Builder Theme
- Beaver Builder
- Elementor
When used with these themes or plugins, you'll have other customization options, like changing the size, weight, transform, style, decoration, line height, and letter spacing of your typography.
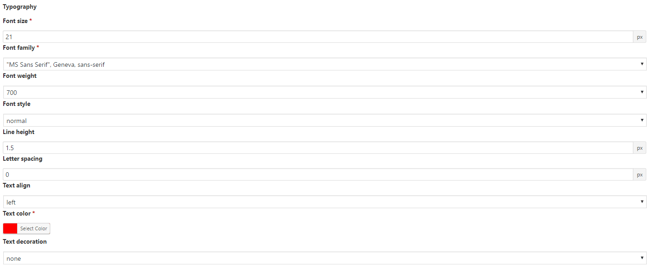
11. Advanced Custom Fields: Typography Field
Best for: Websites using ACF plugin
 Advanced Custom Fields is designed to give users more control over their WordPress edit screens. With the free version, you can quickly and easily add 30+ fields all over your WordPress dashboard — including to posts, users, taxonomy terms, media, comments and custom options pages — and display the custom field values in any theme template file.
Advanced Custom Fields is designed to give users more control over their WordPress edit screens. With the free version, you can quickly and easily add 30+ fields all over your WordPress dashboard — including to posts, users, taxonomy terms, media, comments and custom options pages — and display the custom field values in any theme template file.
The Advanced Custom Fields: Typography Field is a free add-on that lets you add up to 11 custom fields for different text properties, like size, family, and weight. You can also integrate this plugin with Google Fonts to upload a custom Google Font and then customize its text properties.
12. Text Hover
Best for: Adding help text
.png?width=650&name=screenshot-3%20(2).png) Text Hover is a free plugin that can be used to add help text to an article. This help text will appear when a reader hovers over a particular word or phrase in the article. This is a unique way to present text on a web page and can help improve the reading experience by providing context for acronyms, branded words, and other key terms.
Text Hover is a free plugin that can be used to add help text to an article. This help text will appear when a reader hovers over a particular word or phrase in the article. This is a unique way to present text on a web page and can help improve the reading experience by providing context for acronyms, branded words, and other key terms.
This plugin makes it incredibly easy to define which words or phrases should have help text and what that help text should be. For example, let's say you want to use the abbreviation "WP" and have help text appear that says "WordPress." Then, you simply have to add “WP => WordPress “ in the "Text to Hover" field on the plugin settings page.
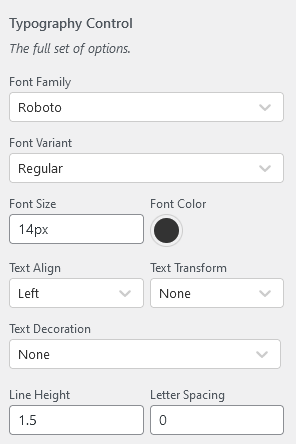
13. Kirki Customizer Framework
Best for: Theme developers
 Kirki Customizer Framework is designed to enable theme developers to build rich user experiences in the WordPress customizer. It provides a collection of tools and controls that developers can add to the WordPress Customizer to enhance its built-in functionality.
Kirki Customizer Framework is designed to enable theme developers to build rich user experiences in the WordPress customizer. It provides a collection of tools and controls that developers can add to the WordPress Customizer to enhance its built-in functionality.
For example, developers can use Kirki's Typography Customizer Control to add eight typography controls to the Customizer, including font-family, variant, font-size, line-height, letter-spacing, color, text-align, and text-transform. This will provide users with greater control over the theme's typography.
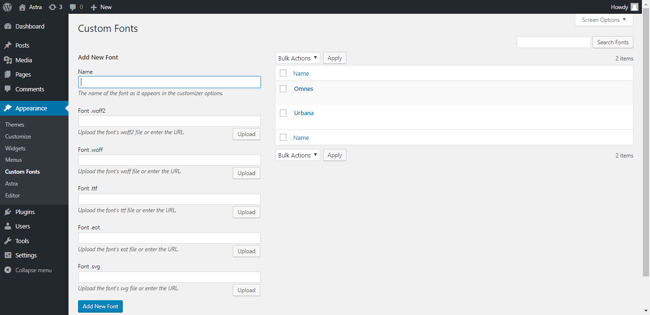
14. Custom Fonts
Best for: Websites using Astra Theme

Custom Fonts allows you to upload any custom font to your WordPress website — but you do need to upload as many font formats as possible for best browser compatibility.
Like Custom Adobe Fonts, Custom Fonts only works with the Astra Theme, Beaver Builder Theme, Beaver Builder, and Elementor page builder.
15. FontPress
Best for: Users with some CSS knowledge
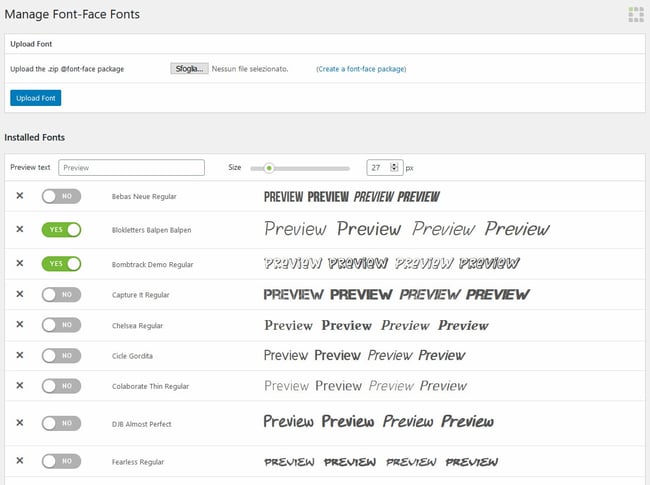
 FontPress is a premium plugin for adding and managing custom fonts on your WordPress website. With this plugin, you can upload any Google, Adobe, or custom font, preview them on your site, and then select which ones you want to use with a toggle button.
FontPress is a premium plugin for adding and managing custom fonts on your WordPress website. With this plugin, you can upload any Google, Adobe, or custom font, preview them on your site, and then select which ones you want to use with a toggle button.
You can create custom rules with a set font size, weight, style, color, decoration, transform, outline, shadow, background color, line height, and letter and word spacing. You will have to know how to add these custom CSS selectors to your site, so having some knowledge of CSS will help.
Picking Your WordPress Typography Plugin
WordPress typography plays a critical role in the readability of a website. The typography WordPress plugins above can help you add custom fonts, font controls, subtitles, help text, and breakpoints, among other features, that will make your site easier to read and more unique.






