Thanks to its tremendous reach, Twitter is a platform few bloggers and online marketers can ignore. If you have a WordPress website and want to make it easier for visitors to connect with you on this invaluable social media site, you're in luck. There are a few ways to add a Twitter feed for WordPress site owners.

Today, we'll walk you through several of them. Plus, we'll share information on why adding your Twitter feed to a WordPress site is a wise decision, and the best Twitter plugin WordPress users should know about.
Why It's Smart to Add a Twitter Feed for WordPress Sites
It's an excellent idea to find a way to add Twitter feed for WordPress site owners because there's an opportunity to grow your reach. If your company has a significant follower base on Twitter, you can use it to drive tremendous traffic to your WordPress site. Once visitors land on your site, use a call to action (CTA) to ensure they convert.
Another perk of enhancing your WordPress website with a Twitter plugin is ensuring visitors know of your Twitter presence. Therefore, by adding a feed, you can fuel your following, which keeps people in the know about up-and-coming product launches, blog posts, and more you may post about on Twitter.
By embedding a Twitter feed, there's an opportunity for your organization to showcase several tweets from one or more users or hashtags in a timeline display. Users can like, share, and head to your Twitter profile by interacting with these embeds. A Twitter feed also serves as a handy summary of your social activity for your visitors.
Now that you know why adding a Twitter feed for WordPress sites is so valuable, let's dive into how you can do so.
How to Add Twitter Feed for WordPress Site Owners
If you want to embed a Twitter feed in a WordPress post, page, or sidebar, you can use either a plugin to handle the embedding for you, or get a piece of embed code straight from Twitter and manually insert it in your content.
How to Add Twitter Plugin WordPress Sites
There's so much to love about WordPress plugins, from their sheer variety to their utility. WordPress plugins exist to make your life easier, and Twitter feeds are no exception. Several plugins can add such a feed, but we'll use the Custom Twitter Feeds plugin from Smash Balloon in this guide.
We selected this plugin because it's the most popular solution for embedding Twitter feeds in WordPress. Thanks to this helpful plugin, you can easily place your Twitter feed on your WordPress site with a shortcode. Another highlight is that the feed interface is SEO-friendly, responsive, and customizable. The best part? The free version of this plugin can take care of most all your Twitter feed needs.
Here's how to get started.
1. Install and activate the Custom Twitter Feeds plugin.
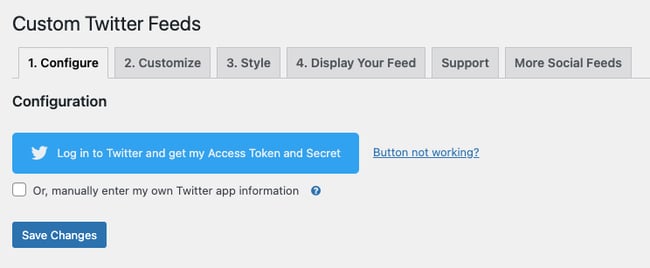
2. Click Twitter Feeds in your dashboard menu. This opens up the Configuration menu for the plugin.
3. In the Configuration panel, click the blue Log in to Twitter and get my Access Token and Secret button.

4. You will be temporarily taken to the Twitter site. There, you have to authorize the Custom Twitter Feeds plugin to use your tweets. The plugin will not be able to post to Twitter, just read your tweets. Once you enter your Twitter credentials, click Authorize app.
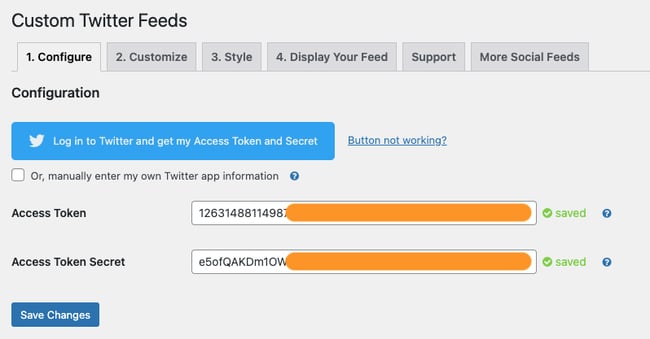
5. Back in the Custom Twitter Feeds Configuration panel, the Access Token and Access Token Secret fields should be filled in for you. Your plugin should save these codes.

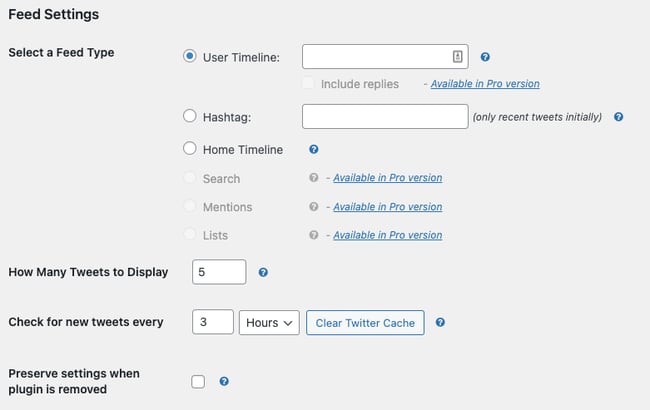
6. Under Feed Settings, first select your feed type. You can create a feed that posts tweets from a user's timeline (enter any handle with public tweets), a hashtag, or your home timeline, which includes your tweets and tweets from those you follow.
Then, you get to pick how many Tweets you want to display in your WordPress Twitter feed and how often you want the plugin to retrieve Tweets. This makes for a highly customized experience.

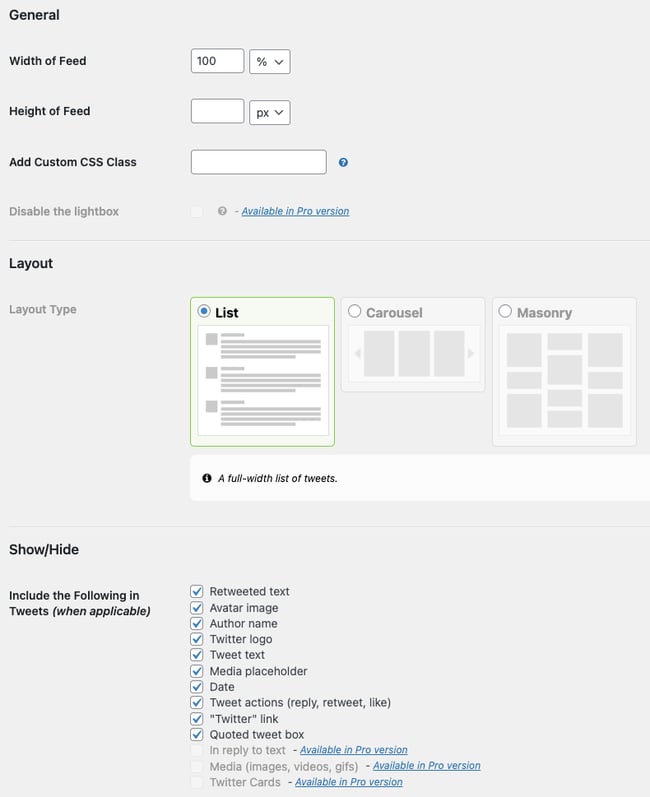
7. When finished under Configuration, click the Customize tab at the top of the page. Under Customize, you can modify the contents of the feed display, including the width, height, and layout (in the pro version) of the feed, as well as add custom CSS. You can also choose to hide certain components of the tweet such as the avatar image, date, and Twitter logo.

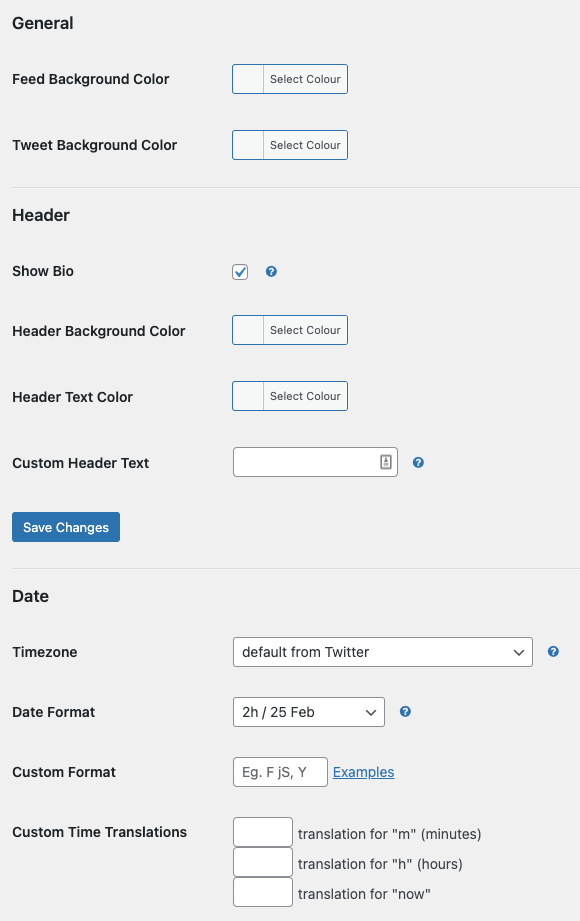
8.When finished underCustomize, click theStyletab at the top of the page. In theStyletab, you can modify more feed display settings like colors, date and time, and the text size and weight. You can also opt to disable links in the tweet text.

9. When finished under Style, click the Save Changes button near the bottom of the page.
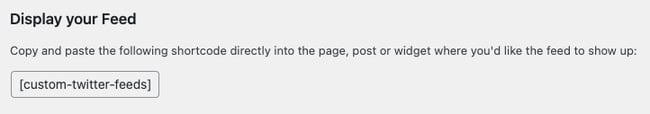
10. Click the Display Your Feed tab at the top of the page. This page lists shortcodes to place your embedded Twitter feed on your site. For this example, we'll use the basic shortcode provided at the top:[custom-Twitter-feeds]. Copy this shortcode.

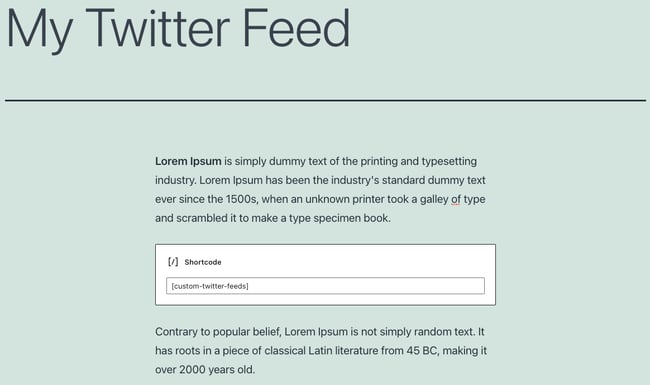
11. The Custom Twitter Feeds shortcode can be put on a page, widget, or post. Paste the shortcode in a Shortcode Gutenberg block to add your feed to a page or post.

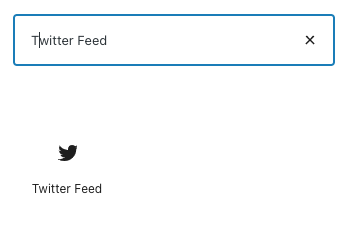
Alternatively, you can insert a feed with the Twitter Feed Gutenberg block (added by the plugin) — search for and choose the block, and you'll see the feed appear in the editor.

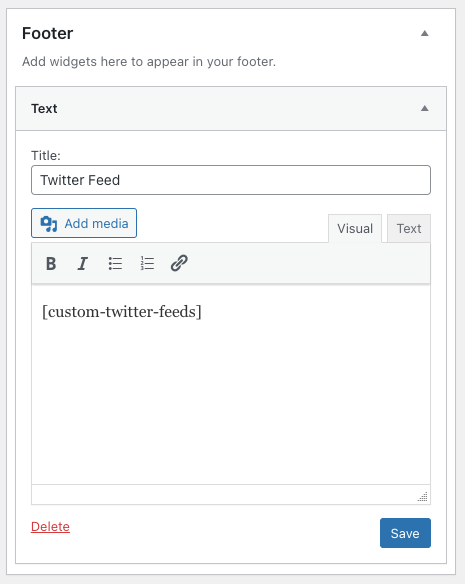
To place your feed in a widget, choose Appearance > Widgets, add a Text widget to your desired page area, paste the shortcode into the text box, and click Save.

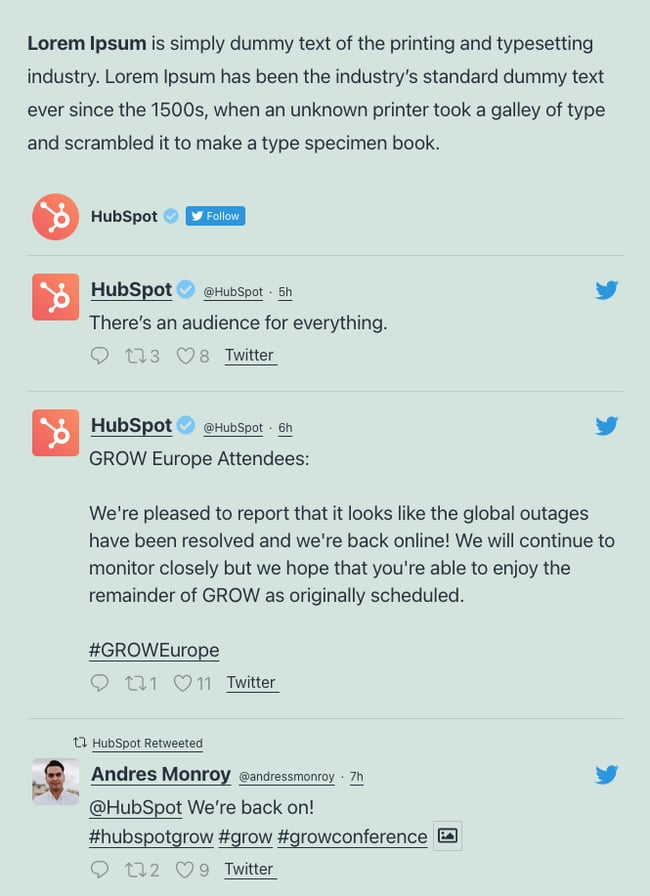
12. Preview your new page/post with your Twitter feed activated. Here's what HubSpot's Twitter feed looks like with the plugin (no customizations added). And there you have it: You've officially added a Twitter feed for WordPress site visitors!

7 Best Plugins to Add Twitter Feed for WordPress Sites
Ready to dive into the seven best plugins to add Twitter feed for WordPress sites? Here are the best options to add this desirable functionality to your website.
1. Custom Twitter Feeds
We've already touched on this plugin, but since it's our favorite, we'll reiterate what we like about Custom Twitter Feeds. As a reminder, this plugin is responsive, customizable, and crawlable for search engines to find your Tweets quickly. You can decide whether to display your Tweets or testimonials from customers mentioning how much they love your product. And because the plugin features post-caching, the feed will load quickly.
2. Elfsight Twitter
This plugin is another excellent option if you're looking to quickly add Twitter feed for WordPress website. It's responsive and allows you to highlight your Twitter feed or Tweets that illustrate previous customers raving about your product. You can also preview links in Tweets with this plugin or hide the header only to showcase Tweets.
3. Tagembed
Tagembed is a plugin to curate and embed your Twitter feed on your WordPress website. (And if you want to embed your Instagram feed, you can do that too with the help of this plugin.) It's easy to use, so there's no learning curve. Plus, you can personalize how the feed is presented so it's customized on your website.
4. Good Old Twitter Feed Widget
The Good Old Twitter Feed plugin is one of the most straightforward options on this list, so if you're looking for a no-thrills choice that's easy to use, you're in the right place. With this widget, you can display your company's most recent posts. It will present in the form of a sidebar widget. You can customize style elements, retweets, links, thumbnails, and more.
5. Easy Twitter Feed
Another simple option is Easy Twitter Feed. As its name suggests, you can use this plugin to embed a Twitter Feed. Additionally, there's the option to add a follow button and widget area using a shortcode. This plugin is an excellent choice because it's lightweight and won't slow down your site.
6. Feed Them Social
Next up is Feed Them Social. With this plugin, you can display your social feed prominently on your WordPress website. The plugin is responsive, so regardless of which device users access your site with, it will offer a seamless experience. We also love how this plugin provides a share button for your Twitter feed, how it's compatible with Gutenberg, and how you can add a follow button above or below your feed.
7. Customize Feeds for Twitter
If you want to show off your real-time Twitter feed, you can use this plugin. The customizable, responsive plugin produces a search engine crawlable version of your Twitter feed for your site. Plus, you can personalize the feed to match the feel of your website.
Add a Twitter Feed to WordPress Without a Plugin
If you're trying to minimize the number of plugins you use and prefer a plugin-free route, Twitter also lets you embed a feed with an embedding link. You have to handle most visual customizations with your own CSS, but the process is otherwise straightforward. Here's how you'd tackle it.
1. Go to Twitter Publish, a Twitter-owned website that provides URLs for embedding its content.
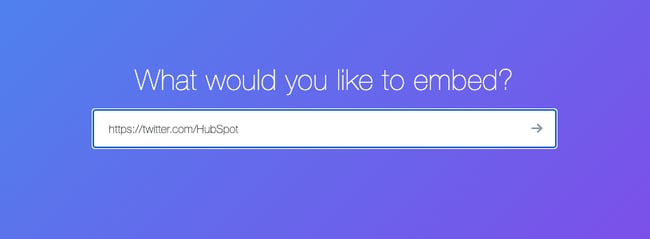
2. Paste the URL of the feed you want to embed in the box, then click the arrow icon.

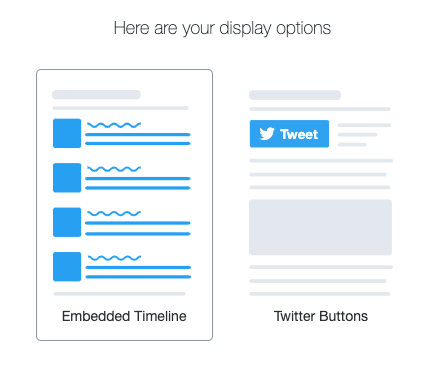
3. Choose Embedded Timeline as your display option.

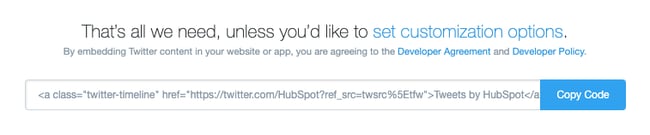
4. Twitter will generate embed code for your feed. Want to customize your feed display? Click the set customization options link, then set your width, height, theme, and language. Then, click the Update button.

5.Click Copy Code.
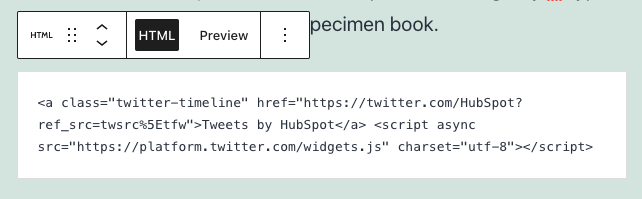
6. To add your embed code to a page or post with the Gutenberg editor, insert a Custom HTML block and paste the embed code you just copied.

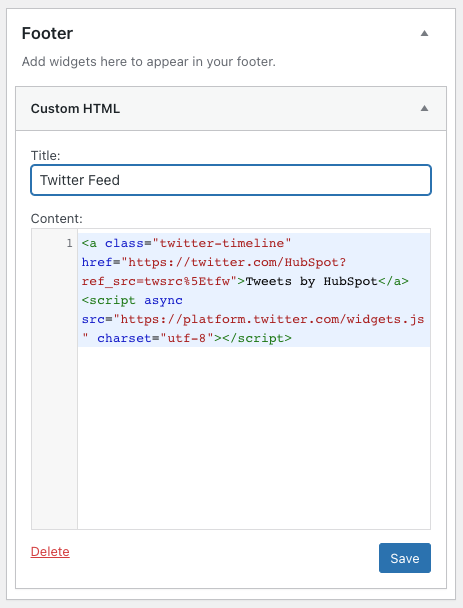
To place your feed in a widget, choose Appearance > Widgets, add a Custom HTML widget to your desired page area, paste the embed code into the Content box, and click Save.

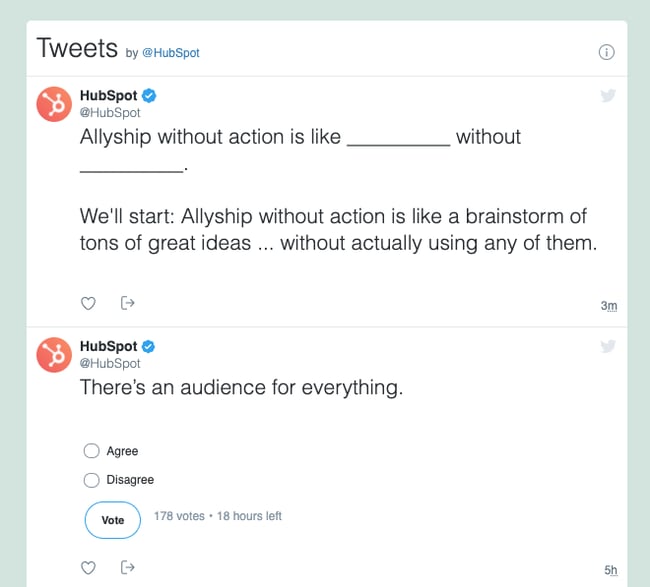
7. Preview your new page/post with your Twitter feed activated. Here's what HubSpot's Twitter feed looks like with Twitter's embed code.

Everything in Moderation (Yes, Even Twitter)
Whether you prefer a plugin or the manual approach, showing a Twitter feed on your WordPress site is a good idea. It helps increase user engagement on your website and your followers on Twitter.
Finally, be sure not to overdo it with your feed. Unless your WordPress site is purely a funnel to your Twitter account, your feed should come secondary to your site's primary content, whether you write blog posts, sell a product, or both. Twitter feeds and social buttons are great for keeping visitors up-to-date, but they shouldn't distract or impede the user experience.
Editor's note: This post was originally published in January 2020 and has been updated for comprehensiveness.







