Found the perfect website to use as inspiration on how to customize your WordPress site? A WordPress theme detector can help identify the theme or plugin behind any site's design.

Use it to gain ideas and customize your own site, but first, make sure the website was created with WordPress.
How to Tell if a Site was Made with WordPress
There are three primary ways to tell if a site is using the popular Content Management System (CMS):
1. Check the footer.
Sometimes, you can find this information in the footer. If you don't see any mention of WordPress there, open the source code of the page (CTRL + U) and search the text (CTRL + F) for "wp-content".
You can find instances of "wp-content" in the source code that confirms this fact.
2. Manual theme and plugin detection.
You can look at the source code of a page (remember, CTRL + U) and find out yourself.
Each WordPress theme needs two files to work: index.php and style.css. The style.css file will show you the name of the theme.
Search for "wp-content/plugins" to discover the plugins used on a WordPress site. You can do a quick Google search with the title you’ve found and find the link to it from there.
3. Using a WordPress theme detector.
A WordPress theme detector is a free extension or website where you can input any URL to identify the WordPress theme present on the page.
If you’re wondering where to find the detector tool you need, here’s a list of our favorite detectors below.
Best WordPress Theme Detectors
- Built With
- Kinsta
- What WordPress Theme Is That?
- Wappalyzer
- WhatCMS
- WordPress Theme Detector
- W3Techs
- WPSniffer
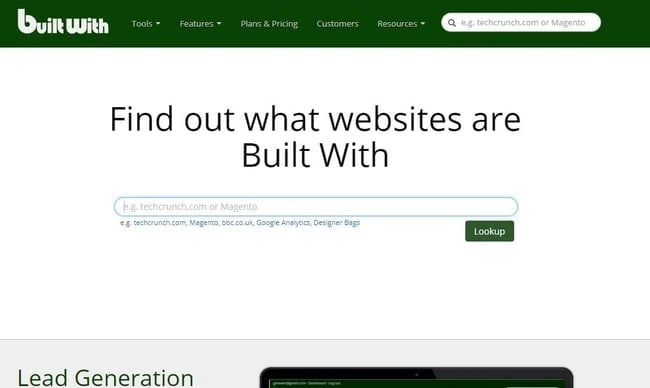
1. Built With
Price: Free for individual use, Basic Plan for $295/month, Pro Plan for $495/month, Team Plan for $995/month
Type: Website Lookup
Built With is one of the most revealing tools for discovering website information. Search for a URL, and it'll show you not only the template and plugins used by the site, but also the webserver, email services, payment providers, frameworks, JavaScript libraries, CSS media queries, and more.

2. Kinsta
Price: Free
Type: Website Lookup
Kinsta’s free WordPress Theme Detector allows you to quickly find key information about the theme being used on any WordPress site, including the theme name and version number, the theme URL, and the version of WordPress that’s being used to run it.

3. What WordPress Theme Is That?
Price: Free
Type: Website Lookup
What WordPress Theme Is That? is more involved than the rest of the entries on this list. Not only can you identify a specific theme but this website provides you with lists of the most popular WordPress theme and plugin providers to explore different catalogs.
This tool sends you directly to the WordPress plugin repository so you can download the plugins for your own site immediately.

4. Wappalyzer
Price: Free
Type: Extension
Wappalyzer is best suited for doing some quick research on a webpage’s framework or platform, and is much more convenient than opening another window to find out.
The Wappalyzer extension needs to be installed on your browser as well. It works with both Google Chrome and Mozilla Firefox.

5. WhatCMS
Price: Free
Type: Website Lookup
WhatCMS will tell you, well, what CMS a website uses.
If you want to take things a step further, you can navigate to its Tech Reports tab to learn about current high-ranking market share of top-level domain, or even language market share.

6. WordPress Theme Detector
Price: Free
Type: Website Lookup
The WordPress Theme Detector shows you the name of the site's theme along with the official page of the theme and its version, license, and authors. It also shows you which plugins the site is using.

7. W3Techs
Price: Free
Type: Website
W3Techs gives you a "Technology Score" that measures the popularity (how many sites use the same technologies) and traffic (how much traffic other sites have received with the same technologies) for all the technologies used on the site. The term "technologies" is referring to content management service, social widgets, web servers, etc.
This tool also teaches you more about the CMS market as a whole. For example, a look at the W3Techs homepage will show you that, as of November 2021, WordPress has a CMS market share of 43.1%, while Shopify is at second-place with a 4.4% share and Wix takes third with 1.9%.

8. Scan WP
Price: Free
Type: Chrome extension
This tool needs to be installed on your browser. It's a Google Chrome extension that shows you the theme used by a particular web page.
Find the Theme You’re Looking For
With these tools, you’ll be able to enhance the appearance of your webpage after the design of your choosing. Build your professional website to wow your customers and stand out from the crowd.
Editor's note: This article was originally posted January 2020 and has been updated for comprehensiveness.