When designing a WordPress site for your business, you want to make it as easy as possible for visitors to share your content. To help you get shares on Facebook, Twitter, and other major social networks, you can use the Monarch plugin to optimize the design and placement of social sharing buttons across your site.

In this post, we’ll discuss how Monarch can help maximize your social efforts and take an in-depth look at its key features.
What is the Monarch plugin?
Monarch is a premium WordPress plugin designed to grow your social shares and followers. With this tool, you can create a custom set of social media share buttons and social media follow buttons. In addition to letting you choose from dozens of social networks and profiles, it also offers many options for the placement and design of your buttons.
Choosing among these options, you can customize buttons to increase your shares and followers across the most popular social networks. Let’s take a closer look at some of the plugin’s key features below.
Key Features of the Monarch Plugin
To ensure visitors can easily share your content and follow your social accounts, you’ll need to carefully design and place multiple social sharing and following buttons across your WordPress site. Using the Monarch plugin, you control the size, color, copy, and positioning of these buttons to make sure they’re effective. Below we’ll walk through the plugin’s major features.
The Monarch Dashboard
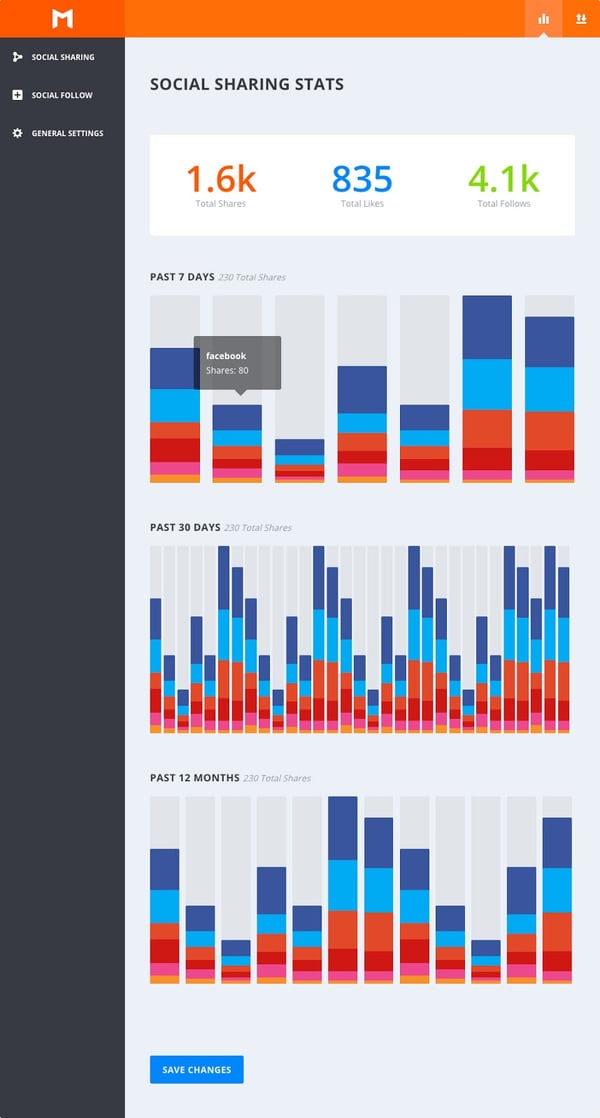
The Monarch dashboard is a custom panel in your WordPress dashboard where you can easily manage your Monarch settings, stats, and data. Basically, this is where the magic happens.
You can customize the appearance of your buttons and configure other display settings here. You can also get an overview of your Monarch statistics at any time. Just click the stats icon in the upper right for information around your shares, follows, and likes. This includes your all-time stats (total number of shares, follows, and likes); your day, week, month, and year stats; your highest performing posts; and individual post stats.

Social Sharing
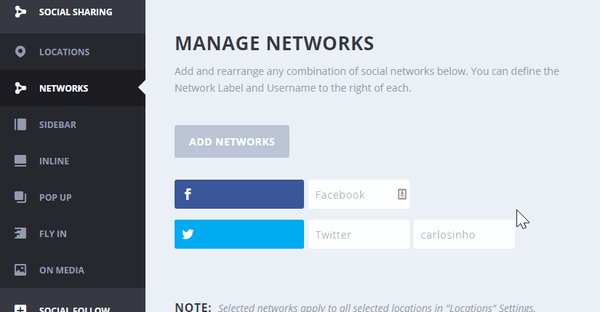
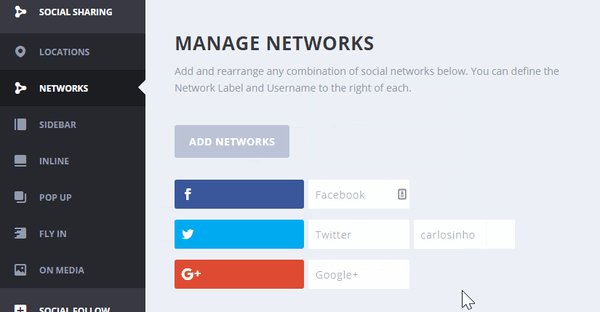
In this tab of the dashboard, you can select the combination of social networks to use and locations of your share buttons.
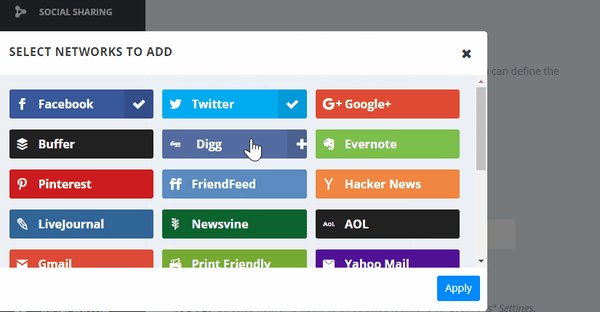
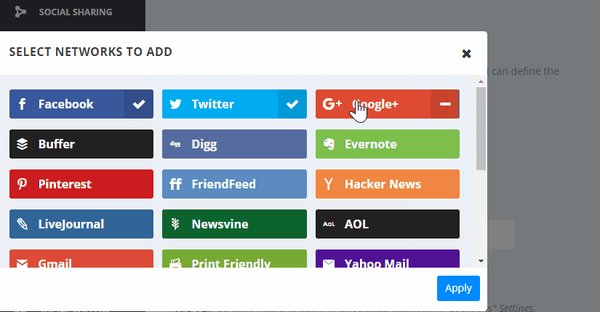
First, you can add and rearrange the networks as you like. Of the 20 networks that Monarch supports, you’ll probably select 3-5.

Next, you can select from the five options for placing social sharing buttons on your site: sidebar, inline, on media, popup, and fly in. You can choose more than one location for your buttons in a single post or page to boost your chances of convincing readers to share it.
Let's review each location to ensure that you can effectively place buttons on different posts and pages across your site.
Sidebar
If you choose the sidebar location, your social sharing buttons will float on the left side of the screen and follow visitors. This gives them an easy way to share no matter where they are on the page.

Inline
Inline is the most common location for social sharing buttons. Enabling this location will automatically place buttons above and/or below your content. This gives readers an easy way to share before or after they finish reading the article.

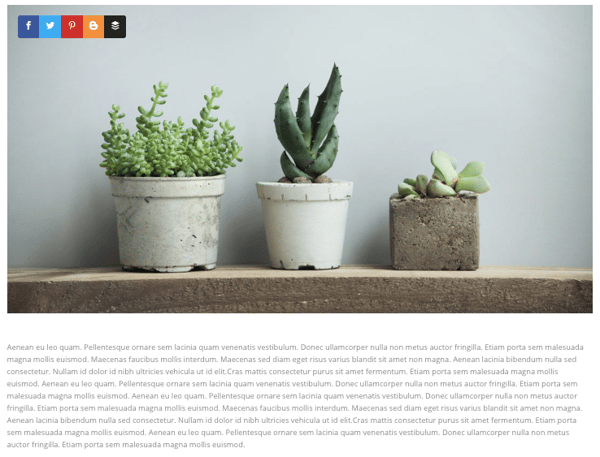
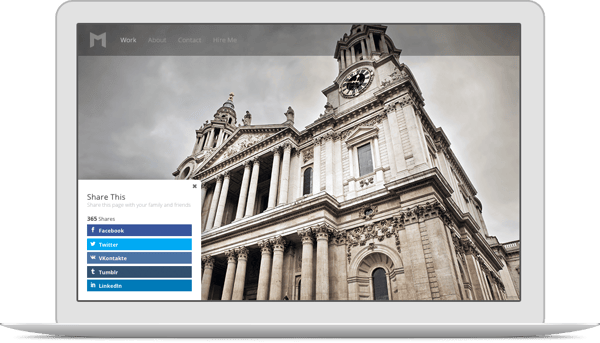
On Media
Choosing this location will automatically add sharing buttons to all the images and videos in your post. These buttons will only appear when the mouse hovers on the media files. This is an excellent sharing option for visitors who are active on Pinterest, Tumblr, and other media-rich social sites.

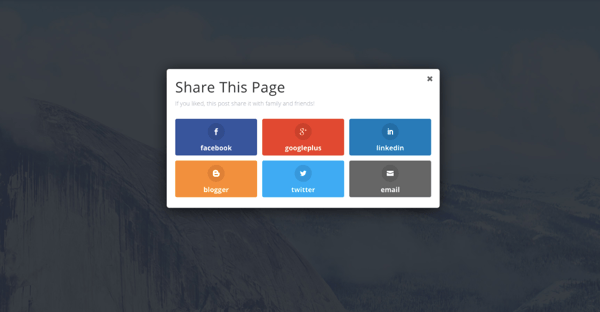
Popup
Enabling this location will display your social sharing buttons like a popup window on your visitor’s screen. This is a great way to grab your reader’s attention.
Choosing among the multiple options for triggering popups, you can control how and when your social sharing buttons are displayed to your visitors. The most popular triggers include:
- Timed Delay: Popup triggers after readers have been on the page for a specific duration of time.
- Bottom of Content: Popup triggers when readers reach the bottom of a post or page.
- Upon Percentage Scroll: Popup triggers after the user scrolls through a certain percentage of the page.

Fly in
If you choose this location, a fly in box will appear at the bottom of the page as your visitor scrolls. Like triggered popups, fly ins are an effective way to grab your readers' attention when they are engaged with content on your site. Fly ins can also be triggered by timed delays, page location, and more.

The options for placing social following buttons on your site differ slightly from the options above. Let’s look at those briefly before exploring the design opportunities available with Monarch.
Social Follow
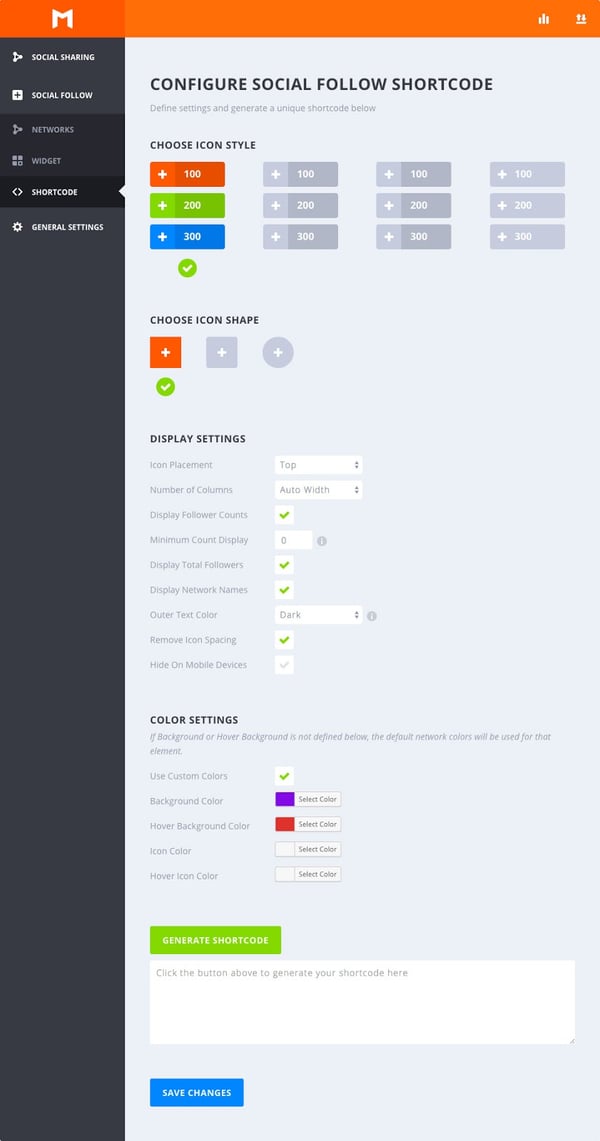
To increase your followers on different social platforms, Monarch provides an easy way to display your profiles and follower counters. After selecting from over 35 social profiles in the Social Follow tab of your dashboard, you can display your custom set of buttons in the sidebar widget area or anywhere else using a shortcode.
To display these buttons within your content, for example, just generate a shortcode in your Monarch Dashboard and copy and paste it into a post or page on your site.

Now that you know how to place buttons on your site, let’s look at how you can customize the appearance of these buttons to reflect the look and feel of your brand.
Customizable Button Design
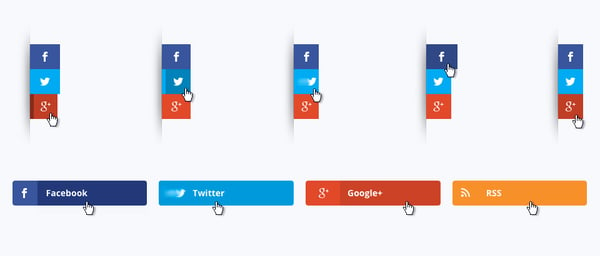
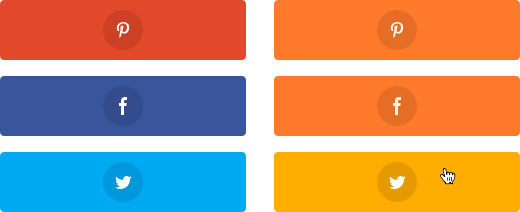
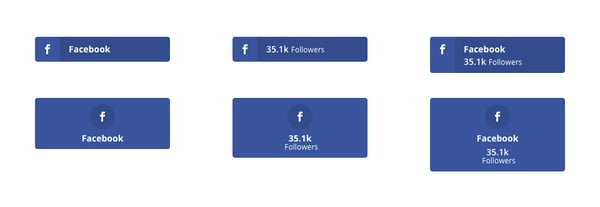
Monarch provides many customization options for your social sharing and following buttons. You can choose from three different button shapes. When using the sidebar and inline location, you can also choose from a range of hover effects. This will help engage your visitors by triggering an effect when they hover their mouse over a button.

By default, buttons will reflect the native colors of each social network. You can change them to custom colors before and on the hover.

You can also choose to display the social network icon above or to the left of your share counts, follower counts, or network name.

Choosing among these display options allows you to seamlessly integrate your social sharing and following buttons into your site’s theme.
Using Monarch, you can get social share and follow buttons that look great out of the box and add them anywhere on your site in no time. This can boost engagement on your site and help you get more followers and traffic on Twitter, Facebook, and other major social sites.







